Tutorial #2: Front
Create a first basic website : the front application
To run this tutorial, you should have finished the previous one
Now that we can manage our posts on the admin, we will show them on the front.
Front url
During development, it's good to use the "dev" environment. The dev url for the front application is dev.php ( and the prod one is index.php )
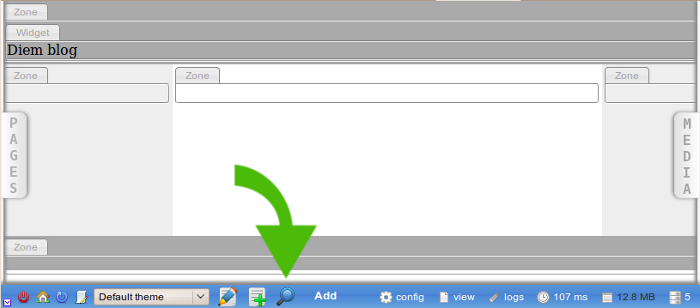
Go on your front homepage. It's nearly empty.
Show the page structure
by clicking on the magnifier:

It is clear now that the page contains five Zones : top, left, center, right and bottom. We can see the Zone on the top already contains a Widget : the site title.
Add a link to the blog
Click on "Add" and drag&drop a link in one of the Zones:

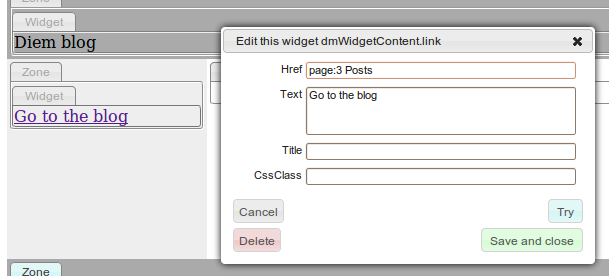
A dialog appeared, asking you informations about the link, like its href attribute.
Never write your pages urls because if they change later ( and they surely will ) the link will get broken. Instead,
Use the page panel
Open the page panel by clicking on the PAGES tab on the left, then drag&drop the wanted page to the href field:

This way, the link's target is a page, and when the page url will change, the link href will automatically be updated.
You may enter a text for the link. If you don't, the page name will be used.
Now click on the "Try" button of the link dialog. You can preview the result:

If it seems good to you, click the "Save and close" button. Link done.
Click on it, and see you on the blog page.
Add a posts list widget
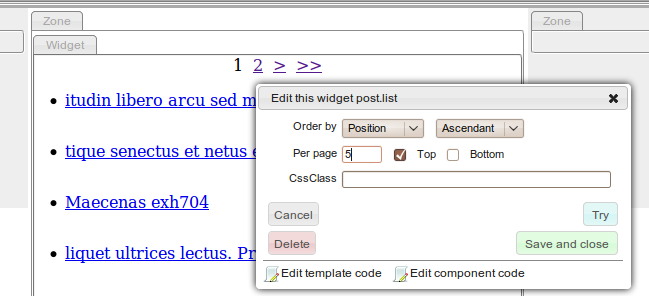
Click on "Add", scroll down to the POSTS list button, and drag&drop it to the center Zone. A "list widget" preferences dialog appears:

Troubleshooting
Not seeing the posts list appear ?
It allows to:
- select the display order
- choose how many entries will be shown per page
- show a pager on the top and/or the bottom of the list
- add css classes to the list wrapper
Save it, and click on a post link to go on a post show page.
Troubleshooting
If you get an error like "The template _list.php does not exist or is unreadable in "
Then, on the lower tool bar, click on the "Update project" button, which looks like a browser refresh icon.
If it does not solve the problem, see the troubleshooting
Add a post show widget
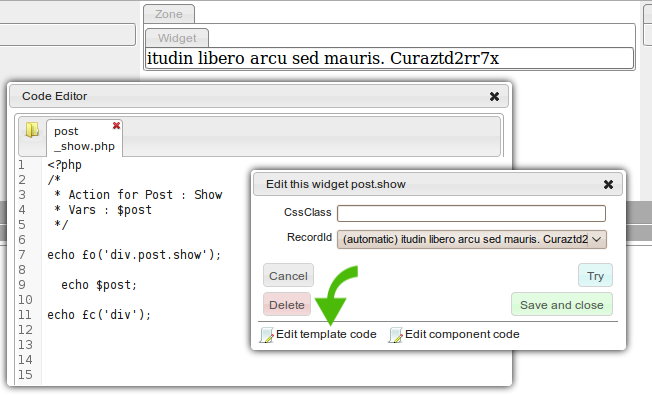
Click on "Add", scroll down to the POSTS show button, and drag&drop it to the center Zone. A "show widget" preferences dialog appears. It allows to choose the post to display. As we are on a post page, the post is automatically selected. Leave it automatic.
The modification is applied on all post pages.
Edit the post show template
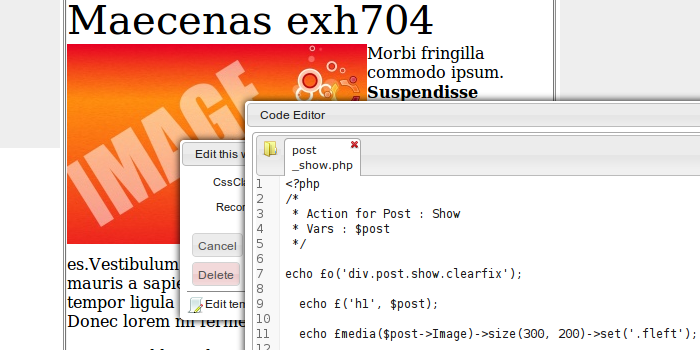
Currently the post show widget only displays the post title. Let's fix it by clicking on the "edit template code" link:

Paste the following code into the code editor, then press Ctrl+S to save.
/* * Action for Post : Show * Vars : $post */ echo _open('div.post.show.clearfix'); echo _tag('h1', $post->title); echo _media($post->Image)->size(300, 200)->set('.fleft'); echo markdown($post->excerpt); echo markdown($post->body); echo _close('div');
This template uses Diem template helpers.

It now displays
- the title in a h1,
- the image in 300x200 with a fleft class ( float: left )
- the markdownified excerpt
- the markdownified body
Note that you can also easily modify the corresponding component code by clicking on "edit component code".
Sure it's not very eye-candy. If you want to hack the stylesheets right now, click on the code editor folder icon and choose a stylesheet to edit:

Press Ctrl+S to save your modifications. All code modification ( component, template, stylesheet ) is directly applied with Ajax.
About front code editors
You may use them if you wish. They allow to edit code rapidly, and apply it directly without refreshing the page.
Additionally, files modified with Diem code editors are backuped with the File backup service
But you may prefer use a "real" IDE. The templates and components can be founded in apps/front/modules, and the stylesheets in web_dir/theme/css.
Display the post's comments
Now that you know how to add a Widget in a Zone, add a COMMENT "List by post" Widget below the POST "show" Widget.
Then edit the comment list template, with the front code editor or by opening the file apps/front/modules/comment/templates/_listByPost.php
Paste the following code:
use_helper('Date'); /* * Action for Comment : List by post * Vars : $commentPager */ echo _open('div.comment.list_by_post'); echo $commentPager->renderNavigationTop(); echo _open('ul.elements'); foreach ($commentPager as $comment) { echo _open('li.element'); echo _tag('p.infos', $comment->author.' '. format_datetime($comment->createdAt, 'f') ); echo _tag('p', $comment->body); echo _close('li'); } echo _close('ul'); echo $commentPager->renderNavigationBottom(); echo _close('div');
This template uses Diem template helpers.
Add the comment form
So, visitors should be able to add comments on a post page.
Drag&drop a comment->form widget between the post and the comments list.
That's all.
Note that you'll have to reload the page before using the form.
Make the comment body required
Currently, visitors can leave empty comments because the comment body field is not required. that's not good at all.
Open lib/form/doctrine/CommentForm.class.php and add the following line in the beginning of the configure method:
$this->validatorSchema['body']->setOption('required', true);
Now the body textarea must be filled in order to leave a comment.
Learn more about Diem forms
Taking it further
You could make your new site better in a few clicks
Generate a sitemap
On the admin menu, click "Seo"->"Generate sitemap", then on the button "Generate sitemap"
Build the search index
On the admin menu, click "Tools"->"Manage index", then "Reload index".
An up to date search index enables the smart 404 feature
See your database diagram
On the admin menu, click "System"->"See diagrams" to see your database diagram, and other ones...
You will need graphviz installed on your server.
Questions and Feedback
If you need support or have a technical question, you can
- Get help with the Google Group
- Get help with the Forum
- Come and chat on the #diem IRC channel on freenode
The documentation is hosted on GitHub. Feel free to submit issues and patches!
