3. Add page and navigation
In this chapter we will learn how to create a new page and add a top menu to the site.
Create a new page.
We will name the page we create "Test".
Make sure you are logged in in the admin panel, then click on the "Go to site" link.
On your front homepage click the "Add page" button on the tool bar.
![]()
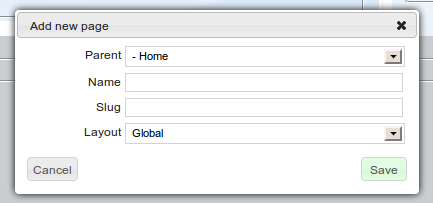
You will see this dialogue:

Let's see what each field does:
Parent
You can select where this page goes in the tree structure.
Making the parent "Home" means it's a first level page, and that's what we want for our Test page.
Name
As we decided before, this page will be named "Test".
The name will be used as the page title (unless manually changed in the SEO panel) and to generate the text of links pointing to this page.
Slug
Slugs are text representations of pages, used in url generation.
If you followed the previous steps, the slug will be automatically set to "test".
It's built by appending the page name to the parent slug.
You can change the slug if you want to, or leave it as it is.
Layout
Here you set the layout our page will use. Layouts will be explained in a later chapter, so for now just leave it as it is.
You should now see this:

Click Save. You will be redirected to the newly created page.
Navigating the page tree with the PAGES panel
Our site now has several pages, but we can't navigate them, because there is no menu.
You can use the PAGES panel on the left to display the page tree.

To go to a page, you simply double-click on it.
Use this tree to return to the homepage, where we will add a nice menu.
Create a menu
We want to add a menu below the header. Diem provides an easy and fast way to create and manage menus, directly on the page.
Add a menu widget
Open the "Add" menu ![]() on the tool bar. Find the navigation/menu widget, drag&drop it just below the header. You will see this dialogue:
on the tool bar. Find the navigation/menu widget, drag&drop it just below the header. You will see this dialogue:

Open the PAGES panel and drag and drop the Home page and then the Test page in the blank space of the dialog.
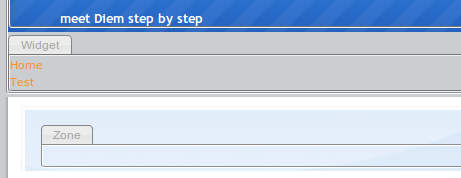
Then click "Save and close". You should see a not-so-nice menu:

Styling the menu widget
Add a new stylesheet
We will add a navigation.css stylesheet to the project.
Open apps/front/config/view.yml and append a navigation line to the stylesheets list:
stylesheets:
- layout
- typography
- navigation Then download the navigation.css file to your theme css dir: web/themeCoolWater/css/navigation.css.
Refresh your browser to apply the changes. The menu is still not styled, because it's missing a CSS class.
Set a class for the menu widget
The stylesheet we added defines styling for the "main_menu" class, so we need our new menu to have this class.
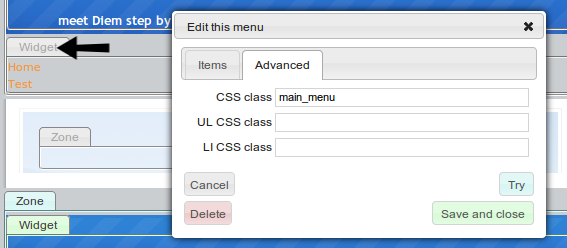
Click on the "Widget" link of your menu. It opens a dialog that allows you to modify it.
On this dialog, click on the "Advanced" tab and fill in the "CSS class" field with "main_menu".

Click "Save and close". You should now see:

Toggle OFF the editing mode by clicking the magnifier on the tool bar, and see how nice the menu became.
Using the text widget
Let's add some content to the homepage.
We could use a partial and put some HTML inside but there is better way to do this. You have already used the menu widget, we will now discover another one, the useful text widget.
It appends a structured paragraph on the page, that may begin with a H2, contain headers, links and one image. Styling is done through stylesheets only.
So, from the Add menu, drag&drop a content/text widget to the center zone. A dialog opens:

The text widget dialogue contains four tabs. For the moment we'll only use the first labeled "Text".
Text
Title
Will be rendered as a H2. The title field is optional.
For this example, you can use "Lorem text for Diem Ipsum" or "Symfony & Diem rock" ;)
Body text
For now just type some plain text in - we'll make it fancy in a minute. How about "This text looks very basic"?
Click the "Save and close" button to see your heading and body text applied.
Try before save
When editing a widget, if you want to preview the result without saving the widget use the Try button.
Now we need a way to style the text on the page.
Markdown Editor
There is a markdown editor built into the Text widget. The markdown editor is the default text editor in Diem. It allows to write content for the web in an easy and secure way.
As no HTML code is allowed inside, we can be sure the site HTML code will never get accidentally broken.
As no styling options are available, only the CSS writer can decide how the generated HTML is styled.
We need to add "markdown" to the loaded stylesheets in view.yml:
stylesheets:
- layout
- typography
- navigation
- markdown And download the markdown.css file to web/themeCoolWater/css/markdown.css.
Refresh the page and reopen the text editing dialog by clicking on the Widget link.
This time replace the text you typed into the body text box with the following dummy text:
###Morbi fringilla
Proin nec risus ac nisi interdum faucibus. **Maecenas fringilla**.
#### luctus diam
Suspendisse pellentesque luctus diam. [Diem](http://diem.iliaz.com "Diem") fusce sem lorem, convallis ut, dictum at, blandit eu, erat; Etiam et **nulla convallis** risus adipiscing consectetur. *Morbi velit massa*, dapibus at, pharetra at, auctor ornare, risus.
### Donec lorem mi
Commodo ipsum **suspendisse volutpat** congue massa. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Donec lorem mi fermentum at :
* Ut semsddper elisat sed nullateli
* Us ac nisi interdum fau
* Erdum fau utilotieu
* Betagor chaligonatu
#### enim nisl
Nunc lobortis, nulla et auctor ultricies, enim nisl *venenatis turpis*, quis pharetra lectus sapien fermentum mauris. Aliquam erat volutpat. Quisque laoreet nibh et magna. Praesent eros. Proin nec risus ac nisi interdum faucibus. **Maecenas fringilla**. Markdown is processed by PHP Markdown, with some Diem-specific features. Learn about them in the writer tips documentation.
Now let's explore the other tabs in the Text Widget.
Media
This is the right place if you want to decorate the paragraph with an image. You can either drag&drop a media file from the MEDIA panel on the right or upload a new one using the "Browse..." button on the Media tab of the Text widget.
Play a bit with the available options: alt, dimensions, (resize) method and JPG quality.
Links
From here you can tell the text title to become a link.
You can also turn the attached media into a link.
Diem link fields
Each time you will encounter a link field in Diem, you can drag&drop a page inside. This is the recommended way to make an internal link. If the page url changes later (for example, you edit the slug) your link will also change.
To make an external link, just write a complete url starting with http://
To make a link to an email, write mailto:[email protected]
Presentation
Here you can add CSS classes to your text. Don't underestimate this field, it is very powerful. It allows you to have several presentations for a text, defined in your stylesheets, and easily switch between them.
For example, add the "roundbox" class and click "Try". The roundbox class is defined in the markdown.css and is ready to change the way your text is styled.
We have now created the content for our homepage:

In the next chapter we will see how to use Diem plugins to add a twitter reader in the sidebar, and a contact page with a form.
See the current source code on Github: Diem Ipsum 5.0 Page 3
Questions and Feedback
If you need support or have a technical question, you can
- Get help with the Google Group
- Get help with the Forum
- Come and chat on the #diem IRC channel on freenode
The documentation is hosted on GitHub. Feel free to submit issues and patches!
