dmWidgetGalleryBackgroundPlugin
Allows configuring a fullscreen background slideshow as a gallery widget
- View on github
- Download TAR
- Download ZIP
The dmWidgetGalleryBackgroundPlugin packages a Diem front widget for displaying image galleries.
It allows to build image galleries and slideshows without writing a line of code. Images are sortable, commentable and linkable. The plugin is fully extensible.
Installation
- In a console, from your project root dir, run:
git clone git://github.com/diem-project/dmWidgetGalleryBackgroundPlugin.git plugins/dmWidgetGalleryBackgroundPlugin - In config/ProjectConfiguration.class.php, add dmWidgetGalleryBackgroundPlugin to the list of enabled plugins:
class ProjectConfiguration extends dmProjectConfiguration { public function setup() { parent::setup(); $this->enablePlugins(array( // your enabled plugins 'dmWidgetGalleryBackgroundPlugin' ));
- In a console, from your project root dir, run:
php symfony dm:setup
Add a gallery on the site
Just open the front tool bar "Add" menu, and drag&drop a gallery somewhere on your site.
Manage gallery images
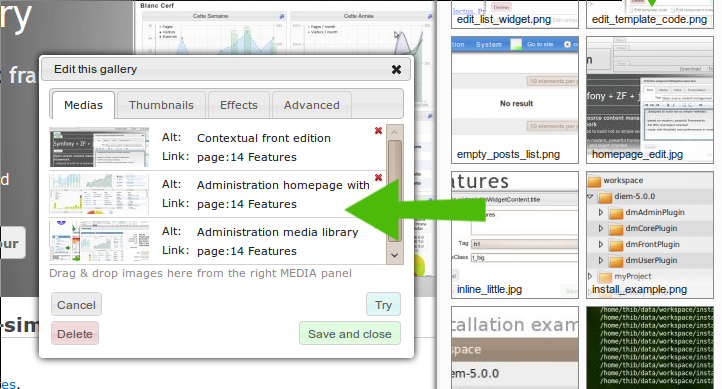
Medias tab

Open the MEDIA right panel, then drag&drop images into gallery dialog.
You can set an alt attribute to each image.
To add a link to an image, you can :
- drag&drop a link to the field from the left PAGES panel
- write a full url to another site
Thumbnails tab
Here you can choose the width and height of the gallery. A resize method and JPG quality is proposed, exactly like for the Media Widget.
Effects
Here you can specify the transitions interval and effect duration. You can also enable / disable the slideshow controls.
Animation
By default the gallery is animated with a standart slideshow with elegant fading.
If you want to change the javascript treatment of the gallery, set the animation to "Custom". Then, in
web/js/front.js
create a $.dm.customGallery($gallery, options) function to handle the gallery treatment:
(function($)
{
function $.dm.customGallery($gallery, options)
{
// do something with the $gallery jQuery object
}
})(jQuery);
Delay
Delay in seconds between transitions.
Leave empty to disable transitions.
Advanced tab
As usual, you can set one or many CSS classes to the widget.
Add a comment
dmWidgetGalleryBackgroundPlugin, created on May 30, 2011 by 4levels, used by 2393 projects
