dmGoogleMapPlugin
Easily display configurable google maps
- View on github
- Download TAR
- Download ZIP
The dmGoogleMapPlugin allows to display configurable google maps.
It packages a Diem front widget, and adds a _map() helper.
Uses Google Map API V3. You don't need any API key to use it.
Installation
- In a console, from your project root dir, run:
git clone git://github.com/ornicar/dmGoogleMapPlugin.git plugins/dmGoogleMapPlugin - In config/ProjectConfiguration.class.php, add dmGoogleMapPlugin to the list of enabled plugins:
class ProjectConfiguration extends dmProjectConfiguration { public function setup() { parent::setup(); $this->enablePlugins(array( // your enabled plugins 'dmGoogleMapPlugin' ));
- In a console, from your project root dir, run:
php symfony dm:setup
Use the google map widget.
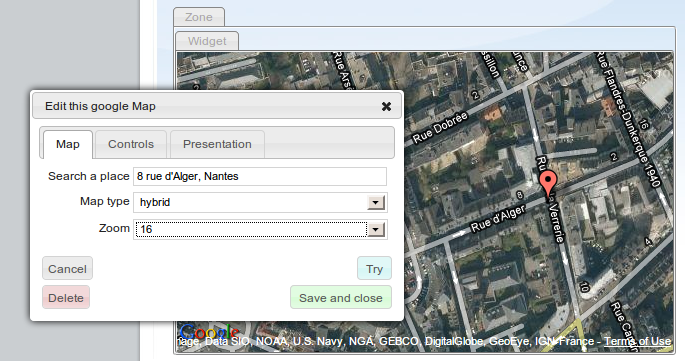
Find the google map widget on the front "Add" menu. Take it and drop it somewhere on the page. A configuration dialog opens.

Page reload needed
Due to google API asynchronous loading, the googlemap widget makes an exception to Diem widget workflow. The first time you add a google map widget, you must save it then reload the page to activate the map.
Map
Search a place
Enter an address here. If google maps finds it, a marker will be added, and the map will be centered on it.
Map type
Select what the map will look like.
Zoom
Choose the zoom factor.
Controls
Navigation
Whether the final user can use navigation tools.
Map type
Whether the final user can change the map type.
Scale
Whether the user can use the scale tool.
Presentation
Dimensions
Choose the width and height for the map. The width defaults to 100%, which means the map will use all the widget width.
Splash
Choose a message that will get displayed while the map is loading, then will disappear.
CSS class
Add CSS classes to the widget.
Use the _map helper
The _map function allows to configure and render programmatically google maps from your templates.
Include the template helper
_map lives in the DmGoogleMap template helper. This helper is not automatically loaded. You have to writeuse_helper('DmGoogleMap');on your template in order to use it.
Simply render a map
Center on address
use_helper('DmGoogleMap'); echo _map()->address('paris, france');
Center on coords
use_helper('DmGoogleMap'); echo _map()->center(49.12, 2.08);
Add markers
use_helper('DmGoogleMap'); echo _map() ->center(49.12, 2.08) ->markers(array( // simple marker array('lat' => 48, 'lng' => 2, 'title' => 'The marker title attribute') // marker with an info window array('lat' => 49, 'lng' => 2, 'title' => 'Click me', 'html' => 'HTML to show in an info window'), // marker with a custom icon array('lat' => 48, 'lng' => 2, 'title' => 'Another marker', 'icon' => 'http://.../icon.png') ));
Width and height
When displaying a map programmatically, you should use stylesheets to define the width and height.
Alternatively, you can use the ->style() method.
use_helper('DmGoogleMap'); echo _map() ->address('paris, france') ->style('height: 200px');
Complete example
This example uses all available options.
echo _map() // get a map ->address('paris, france') // search an address ->mapType('hybrid') // choose an appearence ->zoom(12) // zoom level (1-20) ->navigationControl(true) // show navigation controls ->mapTypeControl(true) // show map type controls ->scaleControl(true) // show zoom controls ->style('width: 100%; height: 250px') // hardcode width and height (use CSS instead) ->splash('The map is loading...') // show a wait message while the map loads ->set('#my_map.big_bog'); // add and id and a CSS class
Add a comment
dmGoogleMapPlugin, created on January 27, 2010 by Thibault D, used by 3289 projects

arcoraNovember 21, 2011 2:01 PM
How to set a googleMap widget in our form ?
I tryied the http://www.symfony-project.org/more-with-symfony/1_4/en/05-Custom-Widgets-and-Validators tutorial but diem don't care with my new class