dmWidgetGalleryPlugin
Adds a Gallery widget to the Add menu
- View on github
- Download TAR
- Download ZIP
The dmWidgetGalleryPlugin packages a Diem front widget for displaying image galleries.
It allows to build image galleries and slideshows without writing a line of code. Images are sortable, commentable and linkable. The plugin is fully extensible.
Installation
- In a console, from your project root dir, run:
git clone git://github.com/ornicar/dmWidgetGalleryPlugin.git plugins/dmWidgetGalleryPlugin - In config/ProjectConfiguration.class.php, add dmWidgetGalleryPlugin to the list of enabled plugins:
class ProjectConfiguration extends dmProjectConfiguration { public function setup() { parent::setup(); $this->enablePlugins(array( // your enabled plugins 'dmWidgetGalleryPlugin' ));
- In a console, from your project root dir, run:
php symfony dm:setup
Add a gallery on the site
Just open the front tool bar "Add" menu, and drag&drop a gallery somewhere on your site.
Manage gallery images
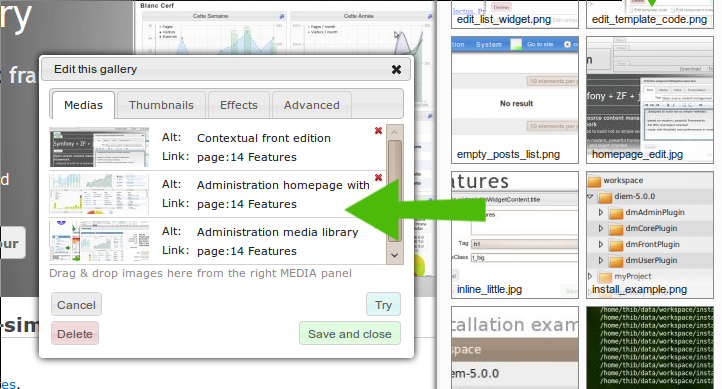
Medias tab

Open the MEDIA right panel, then drag&drop images into gallery dialog.
You can set an alt attribute to each image.
To add a link to an image, you can :
- drag&drop a link to the field from the left PAGES panel
- write a full url to another site
Thumbnails tab
Here you can choose the width and height of the gallery. A resize method and JPG quality is proposed, exactly like for the Media Widget.
Effects
Animation
By default the gallery is animated with a standart slideshow with elegant fading.
If you want to change the javascript treatment of the gallery, set the animation to "Custom". Then, in
web/js/front.js
create a $.dm.customGallery($gallery, options) function to handle the gallery treatment:
(function($)
{
function $.dm.customGallery($gallery, options)
{
// do something with the $gallery jQuery object
}
})(jQuery);
Delay
Delay in seconds between transitions.
Leave empty to disable transitions.
Advanced tab
As usual, you can set one or many CSS classes to the widget.
Add a comment
dmWidgetGalleryPlugin, created on December 1, 2009 by Thibault D, used by 3218 projects
